【UE4】VRで立体起動装置を作った話
前の記事で2年ぶりに記事を更新しました。(過去記事は整理済み)
久しぶりに記事編集画面を覗いてみると、下書き段階で止めてた記事が沢山あってビビる。
せっかくなので、少しずつ放出していこうと思います。
『進撃の巨人』の話
アニメ版の『進撃の巨人』がスゲー面白かった。
戦闘シーンがアニメ映えするのは想像の範疇だったのですが、演出やアニメオリジナルで肉付けされた要素もしっかり面白い。
漫画のコマをそのまま映像化したような作品も多い中で、アニメならではの間の取り方とか怪し気なライトのトーンとか、雰囲気作りが絶妙に上手いなと思いました。
人間が巨人化する時の落雷演出もアニメが初出で逆輸入された物なんですね。すごい。

というワケで
立体起動装置で街中をビュンビュン飛んでるキャラクターを見てると、「具合悪くなりそう」より「楽しそう」の気持ちの方が勝るんですよ。
でも、意外とこういうワイヤー移動のVRゲームってリリースされていない。
露骨に酔うゲームはストアの審査段階で弾かれるので……。

さすがトルフィン。
というワケで、思いつきでVR立体起動装置を作ってみました。
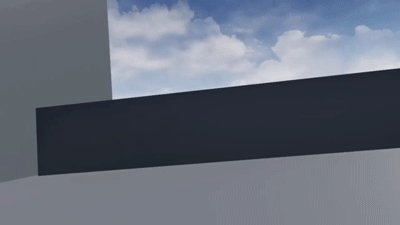
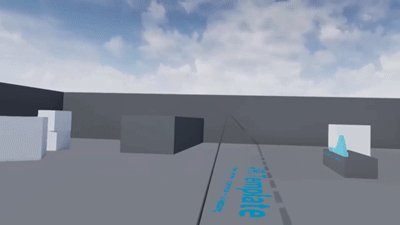
1年前くらいに作ったVR立体起動装置をちょっとカスタマイズしてた。ケーブルの刺さった距離によってプレイヤーのスピードが変わる原因が未だに分からないから調べてる…。 #UE4 #VR #進撃の巨人 pic.twitter.com/paPVycXlsN
— kanio (@kanikanio) 2020年4月2日
ツイートに書いてある通り、スピードが思い通りにいかないのでこれは課題。多分組み方が悪い。
巨人もスケルタルメッシュをスライスしてるのではなく、アタッチした頭のスタティックメッシュを斬っているので割とでっち上げ。
ともあれ、作ったついでに記録を残します。
クソザコ初心者なので、間違いは指摘してもらえたら助かります。
立体起動装置レシピ(ワイヤー射出装置編)
1.セッティング
まず、自機となるBPにワイヤーを設定します。
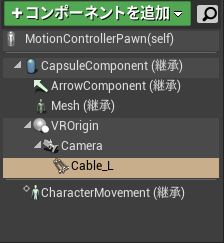
立体起動装置のワイヤーは手ではなく腰にあるので、「BP_MotionController」ではなく「MotionControllerPawn」の方に作りましょう。

身体に重力を持たせたいので、親クラスをPawnからCharactorにします。
親クラスはツールバーの「クラス設定を編集」から変更できます。

Cableコンポーネントを追加し、Cameraにアタッチさせます。
今回は、「プレイヤーが見ている画面中心にケーブルが射出される仕組み」にしましょう。
座標は好みで腰のあたりに調整してください。

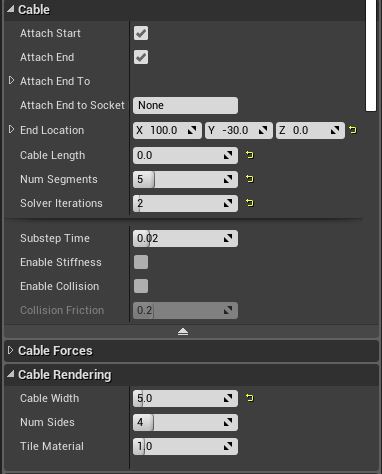
ケーブルの詳細を設定します。

Cable Length : 静止したケーブルの長さ。
格納時はケーブルが出てないようにしたいので、0を設定します。
Num Segments : セグメントの数。値が大きいほどフニャフニャになります。
今回作るケーブルは発射後すぐ直線になるので、値はそこまで大きくしません。
Solver Iterations : 剛性(ってなんだ?)。値が大きいほど歪みにくくなるとかそんな感じだろうか。
今回は歪みを持たせる想定ではないので、こちらも低めに設定してます。
Cable Width : ケーブルの幅。細くしたいので小さめでOK。
2.ワイヤー発射のボタンを決める
プロジェクト設定でinput設定をします。
今回は、OcullusTouchのXボタンで左、Aボタンで右側から射出されるようにしたいので、以下のように設定します。

※昔のverだとOculusTouchのボタン名称が違います。
Xボタン→MotionController(L)FaceButton1
Aボタン→MotionController(R)FaceButton1
※デフォルトだと「TeleportRight」と「TeleportLeft」に同じキーがアサインされているので、変えるなり消すなりしてください。
3.変数を作る
変数を用意しましょう。
今回使うのはこの3つです。

| Hooked | Bool | FALSE | ケーブルを出してるか否か |
| HookedLocation | Vector | 0,0,0 | ケーブルが刺さった座標 |
| HookMovedFinished | Bool | FALSE | ケーブルが射出(移動)し終えたか否か |
4.イベントグラフを編集
イベントグラフに移行して、処理を書いていきます。
まず、EventBeginPlayとSequenceの間に処理を追加してあげます。
ケーブルを表示して、収納時の長さと終点座標をセットする処理ですね。

次に、Hookのinput処理を書いていきます。
全体像はこちら。

inputされたら、LineTraceForObjectsが走ります。
※MakeArrayで設定した項目は公式ドキュメントを参照。
LineTraceの開始地点はカメラ位置、終了地点は自分が向いてる方向と指定した距離ですね。乗算してるFloatにワイヤーの射出可能な距離を好みで入れます。
自分で試した感じだと、1万では全然長さが足りなかったので10万(1km)を入れています。
値が返ってきた場合、Hookedの変数をTrueにし、HookLocationにレイがHitした位置座標をSetします。
値が返ってこなかった場合は、StopGrappleの処理に移行するのですが、これは後の手順で作成するので今は設定しなくて大丈夫です。(Releasedのも同様)
4.関数を作る
今回作る関数は2つ。
ケーブル自身が移動する処理と、自機の移動処理です。
▼MoveGrappnel

ケーブル自身が移動する際の関数です。
ケーブルの刺す先が1m以下の場合、Trueの値を返し即座に関数の実行を終了するのですが、
1mより遠かった場合、線形補完を用いてケーブルが移動してくれます。
小なりイコールで設定してる数値は好みに応じて自由に変えてみてください。
線形補完した際の1fあたりの移動量はVInterp ToノードのInterpSpeedで変更できます。
▼MovePlayer

自機移動の関数です。
単純に、LaunchCharacterノードを使ってケーブルを刺した地点まで自機を飛ばします。
乗算しているFlort値がそのままスピードになるので、これも好みで調節。
5.Tickに処理を追加

※VRテンプレートだと元々Tickにはテレポートに使う処理が入っているのですが、今回は不要なので消しています。
先ほど作成した関数をTickに入れていきます。
ここでようやくHookMoveFinishedの変数を使います。
Falseの間は、MoveGrappnelの関数を実行します。
ケーブルの移動中は関数の中でFalseが発行され続けるので、HookMoveFinishedもFalseのままになります。移動を終えるとTrueを返してMovePlayerを実行してくれます。
5.Stopの処理を作る

最後に、ケーブル処理をストップするカスタムイベントを作成します。
全てをリセットするだけですね。
手順の図の通りReleasedとBranchに繋いで、プレイインしてみましょう。

楽しいぞ!
ボタンを押してる間はケーブルを射出し、離すとケーブルも離れます。
スライスの処理はCopyProceduralMeshを応用したでっち上げなので今度。
もうちょっとちゃんと作れる気がする…。